Here is an update to JMetro: the Checkbox with a metro style.
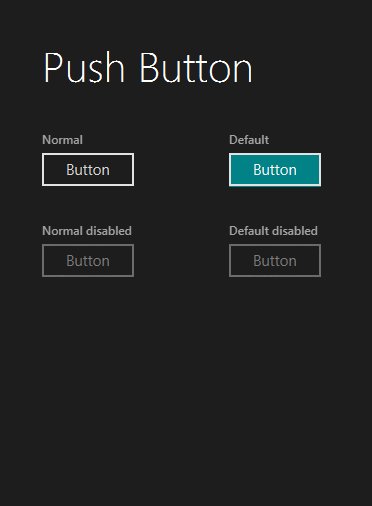
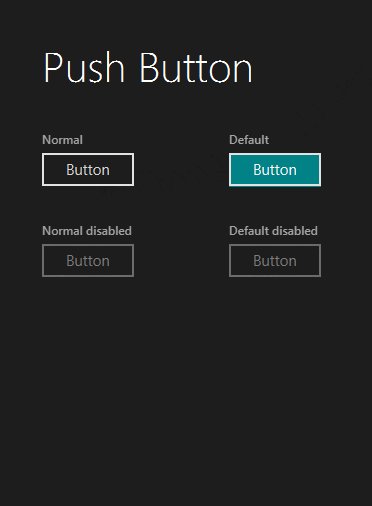
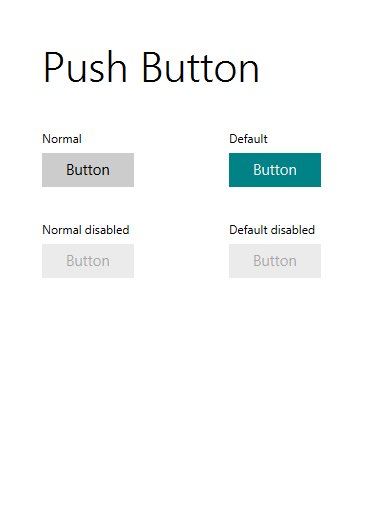
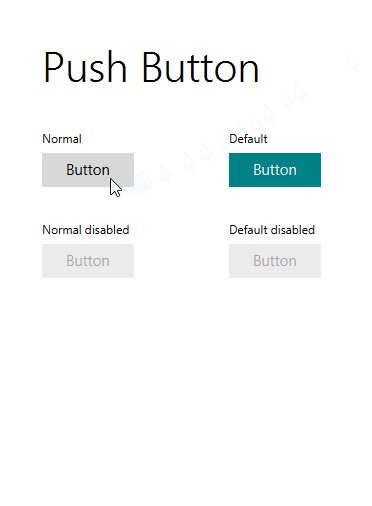
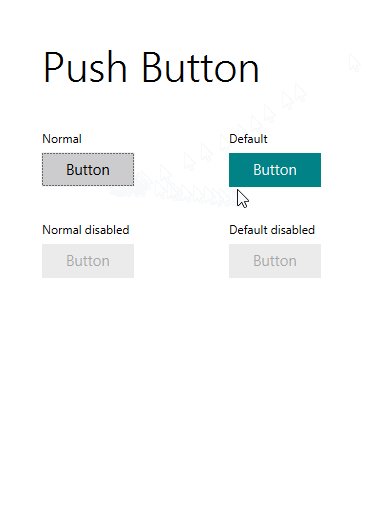
A picture of the demo app running with the light and dark metro theme:
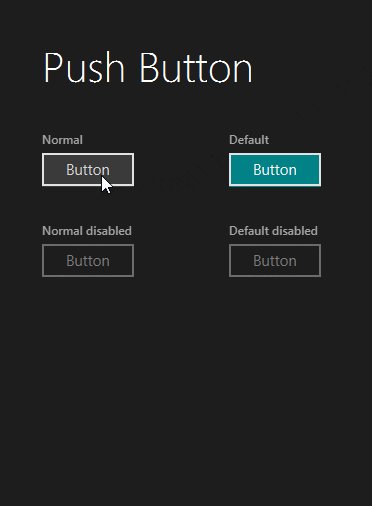
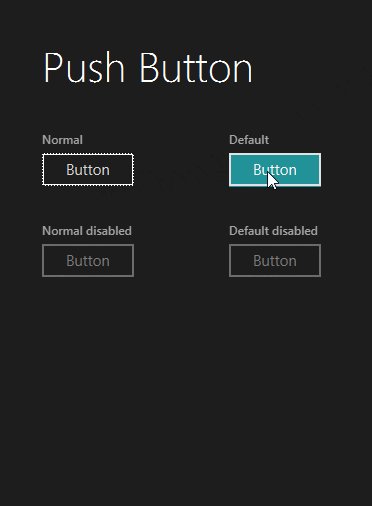
The first button has the focus, that’s why it has a dashed square around it. I’ve also made changes to the push button. You can get everything from the same place.
I’ve also changed how you apply the theme. Now all you have to do is add the style sheet and buttons and checkboxs will change style automatically. That’s because now I’m overriding the default look of the controls so you don’t have to add style class’s to them.
The fonts aren’t still the same as in Metro, I’ll try to see if I can change that in a later iteration. Even if you test this on Windows 7, which also has Segoe UI, it will be different because Segoe UI on windows 8 is slightly different.