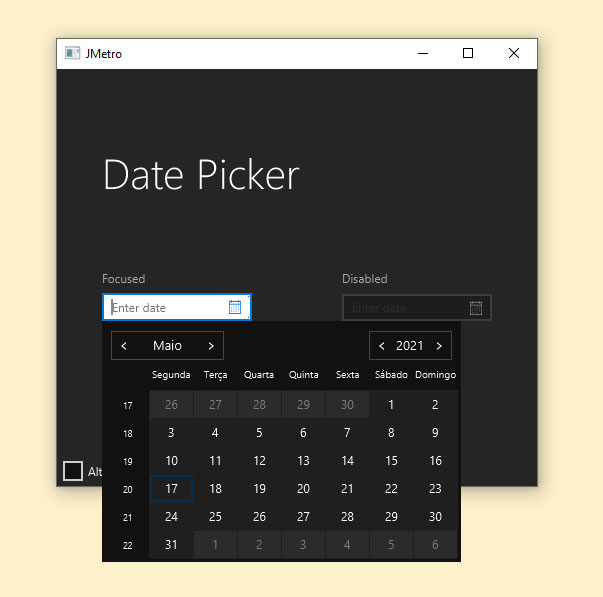
This post is to announce the release of JMetro 11.6.16.
This time the focus has been on fixing bugs, tweaking visuals and UX improvements.
Continue readingA Java, JavaFX Theme / Look and Feel. Styling of JavaFX controls based on Microsoft’s Fluent Design style (previously named Metro).
Visit JMetro Java, JavaFX theme page for more information.
This post is to announce the release of JMetro 11.6.16.
This time the focus has been on fixing bugs, tweaking visuals and UX improvements.
Continue reading
Hello,
This time a new release of JMetro. This new version features bug fixes, tweaks to visual styles, structural changes and changes to the way JMetro is distributed and published.
Read on for more details.
Continue reading
Hi,
This time to announce a new Java / JavaFX library I’ve just released. It’s called FXSkins.
FXSkins is a collection of new Skins for existing JavaFX controls. These Skins will add more functionality to the controls used in your applications with almost no need to make changes to your application’s code.
This library is targeted for the most recent Java versions.
Continue readingAnother release of JMetro has just came out.
This time the focus has been on fixing bugs and tweaking existing styles. A bunch of these have been fixed in this release.
Besides this, a new feature has been added. It is now also possible to easily add grid lines on table like controls.
Keep on reading for details.
Continue reading